前言
本工具适用于开发人员,相信大家对响应式布局都不陌生,不知道的也不重要,响应式就是PC,平板,手机三端的UI界面都随着分辨率大小的不断变化而变化,可能大家在一些开发的途中,或者分享的途中都会制作响应式的界面给大家看,有用css写的,有用样机模板生成的,不过多少都有点麻烦,本篇文章将给大家带来一款只需要输入你的web应用域名就可生成的三端响应式图片的工具。
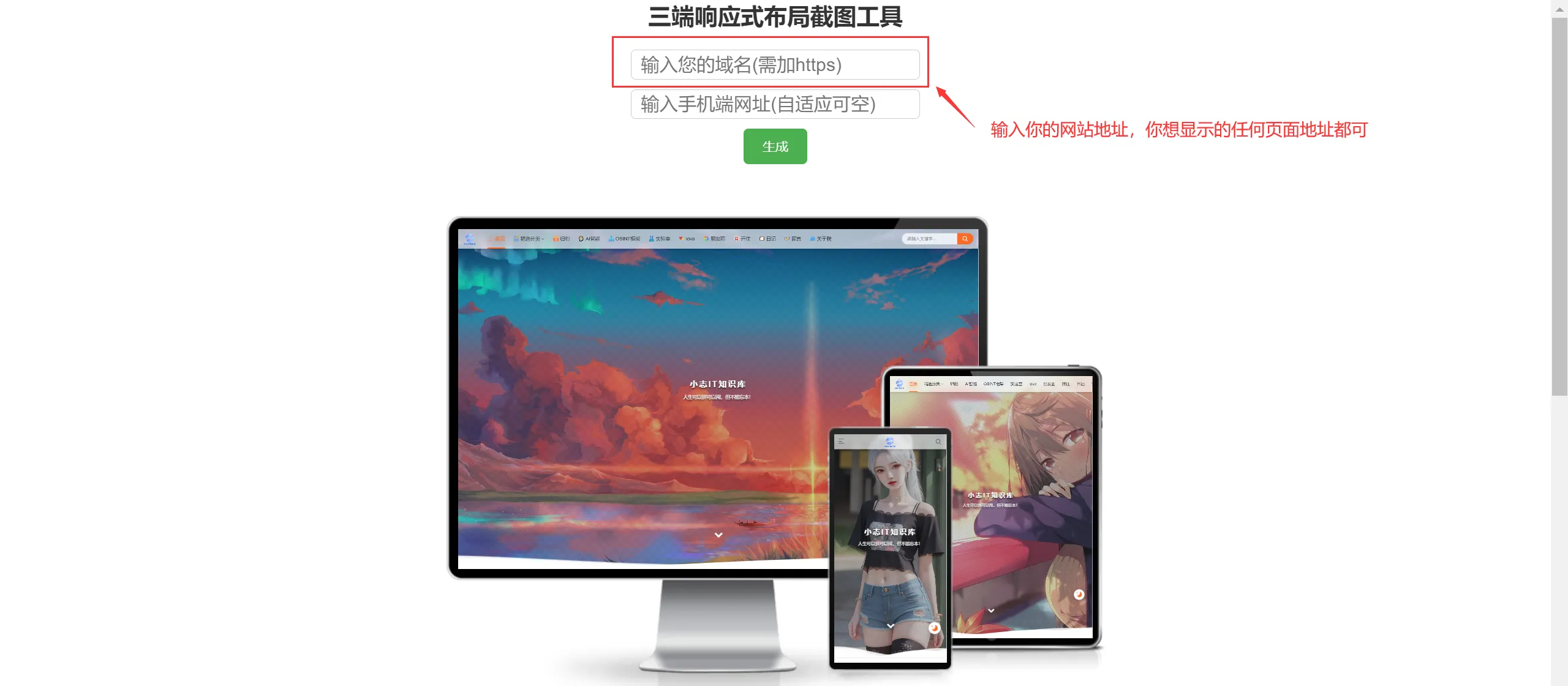
页面展示

页面地址
页面介绍
该页面是由一个表单加一个三端展示的页面组合而成,原理就是通过输入网页地址,动态显示在三端,可自由操作
使用教程
生成三端响应式展示图
在地址栏第一栏输入你的域名即可,不过只支持https协议的网页,所以网址前需加https

生成截图
- 使用现成的截图工具,例如qq微信的截图功能截图
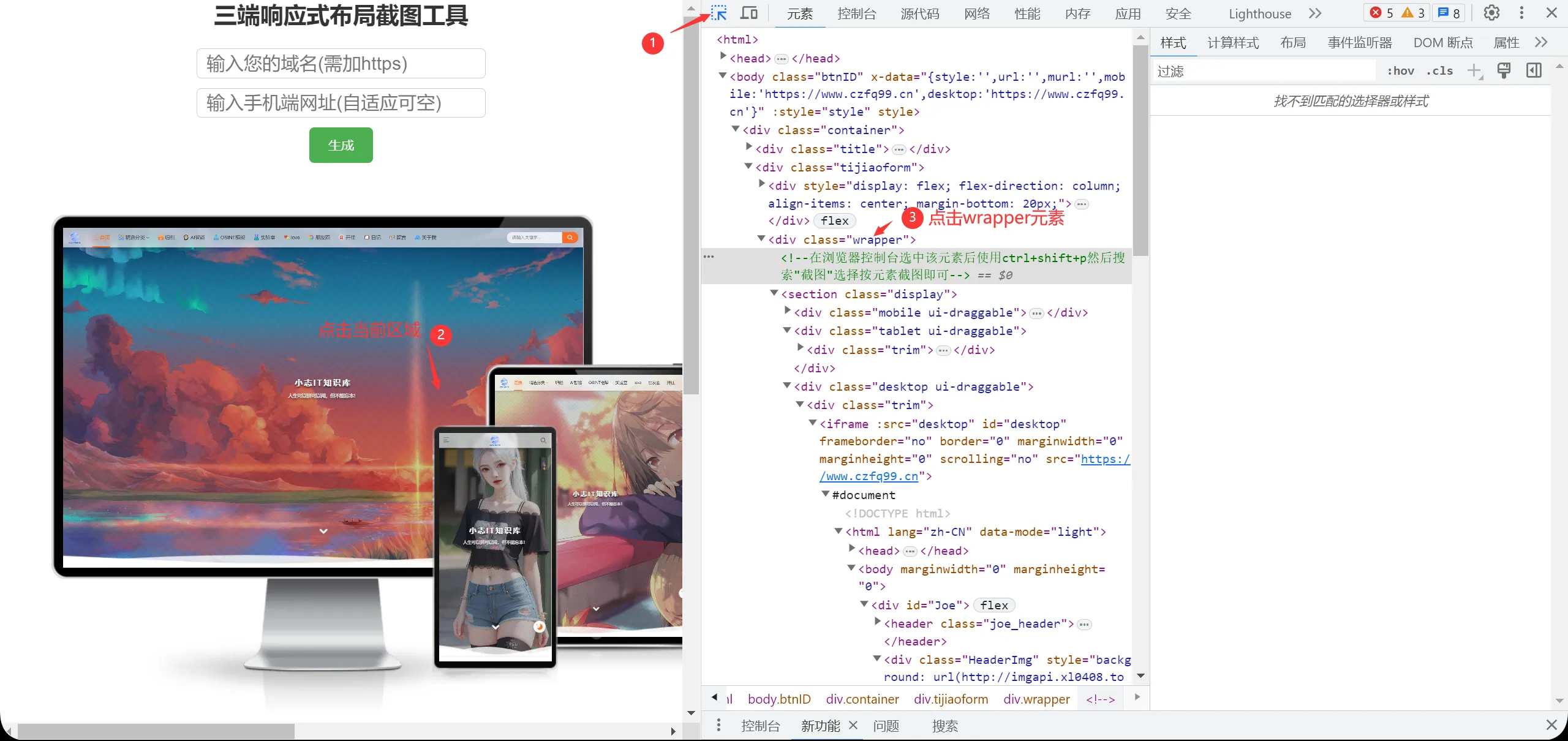
- 在浏览器控制台选中该元素后使用ctrl+shift+p然后搜索"截图"选择按元素截图即可
页面按f12,或者单击右键进入开发者模式

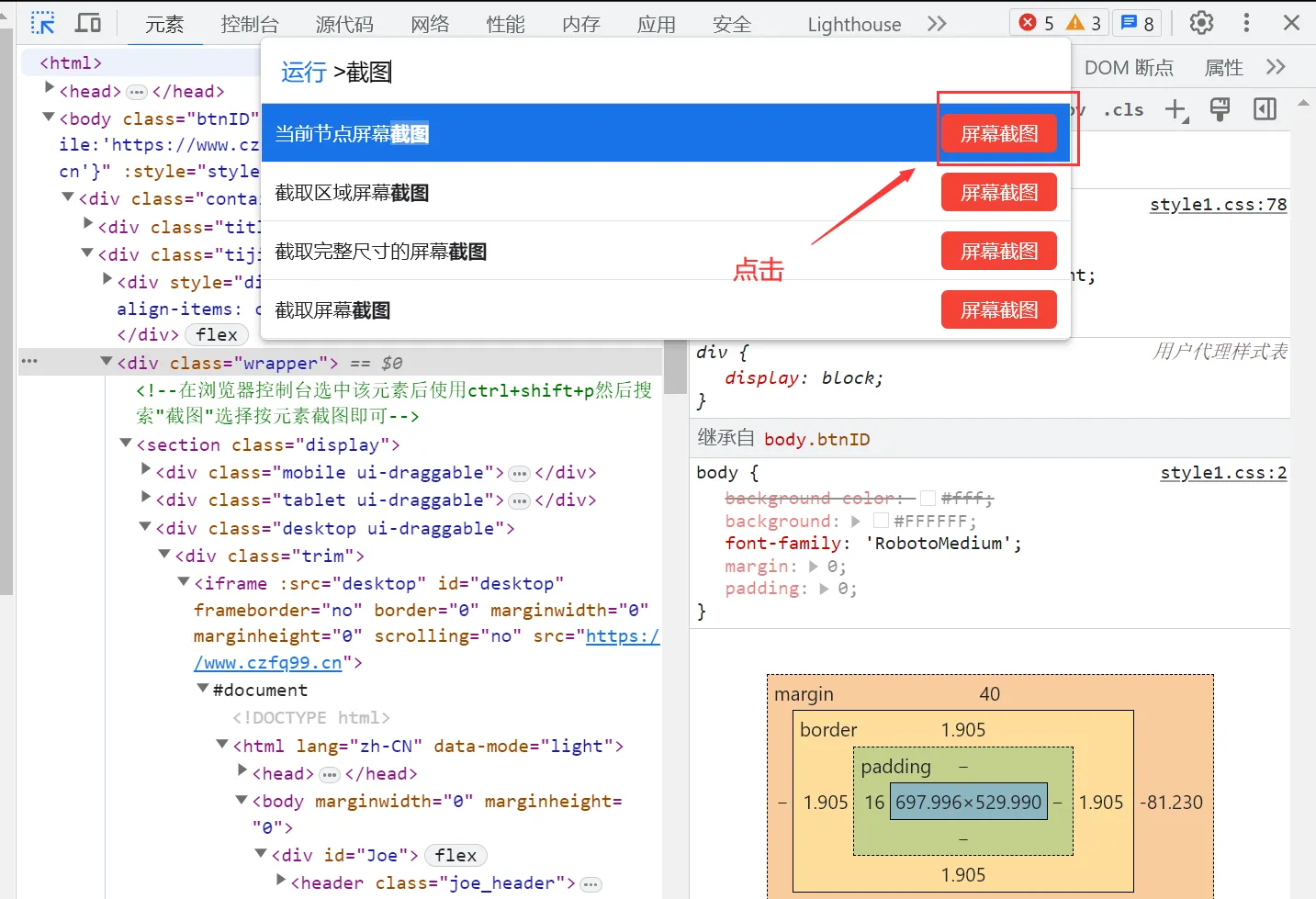
按ctrl+shift+p组合键,搜索截图字样

点击当前节点屏幕截图

下载截图,这样得到的就是一个大小分辨率一致的的截图




评论区