前言
博客大家都知道吧,记录笔记,记录日常,但是能在枯燥乏味的生活中增添点乐趣,那也不为一件乐事,之前在平台发布过如何搭建一个属于自己的博客,有小伙伴投稿说能不能出一期小志娱乐实验室教程,好,今天他来了
搭建前准备
- 系统centos7.6
- 后端halo1.6
- 前端joe2.0
- 有ssh连接工具,没有也行
- 注意本教程适用于所有博客,同理即可
实验室部署
首先我们先ssh到虚拟机的centos控制台,首先环境我都已经装好了,没装好的可以看看我之前录的视频

搜索joe2.0的根目录,并进入
[root@cz ~]# find / -name "joe2.0"
/var/lib/docker/overlay2/7b4f9a7ed7a95b903924ba1863de0bd78d4207351ea3475e9e63b4d5bdcfa01a/diff/root/.halo/templates/themes/joe2.0
/var/lib/docker/overlay2/7b4f9a7ed7a95b903924ba1863de0bd78d4207351ea3475e9e63b4d5bdcfa01a/merged/root/.halo/templates/themes/joe2.0
[root@cz ~]# cd /var/lib/docker/overlay2/7b4f9a7ed7a95b903924ba1863de0bd78d4207351ea3475e9e63b4d5bdcfa01a/diff/root/.halo/templates/themes/joe2.0
[root@cz joe2.0]# ls
404.ftl category.ftl gulpfile.js LICENSE mail_template plugins screenshot.jpg sheet_empty.ftl sheet_only_header_footer.ftl tags.ftl yarn.lock
archives.ftl CONTRIBUTING.md index.ftl links.ftl package.json post.ftl search.ftl sheet.ftl source template
categories.ftl docs journals.ftl logo.png photos.ftl README.md settings.yaml sheet_leaving.ftl tag.ftl theme.yaml
[root@cz joe2.0]#
创建一个lab实验室的模板文件,格式为sheet_名字.ftl
[root@cz joe2.0]# touch sheet_lab.ftl
[root@cz joe2.0]# ls
404.ftl category.ftl gulpfile.js LICENSE mail_template plugins screenshot.jpg sheet_empty.ftl sheet_leaving.ftl tag.ftl theme.yaml
archives.ftl CONTRIBUTING.md index.ftl links.ftl package.json post.ftl search.ftl sheet.ftl sheet_only_header_footer.ftl tags.ftl yarn.lock
categories.ftl docs journals.ftl logo.png photos.ftl README.md settings.yaml sheet_lab.ftl source template
[root@cz joe2.0]#
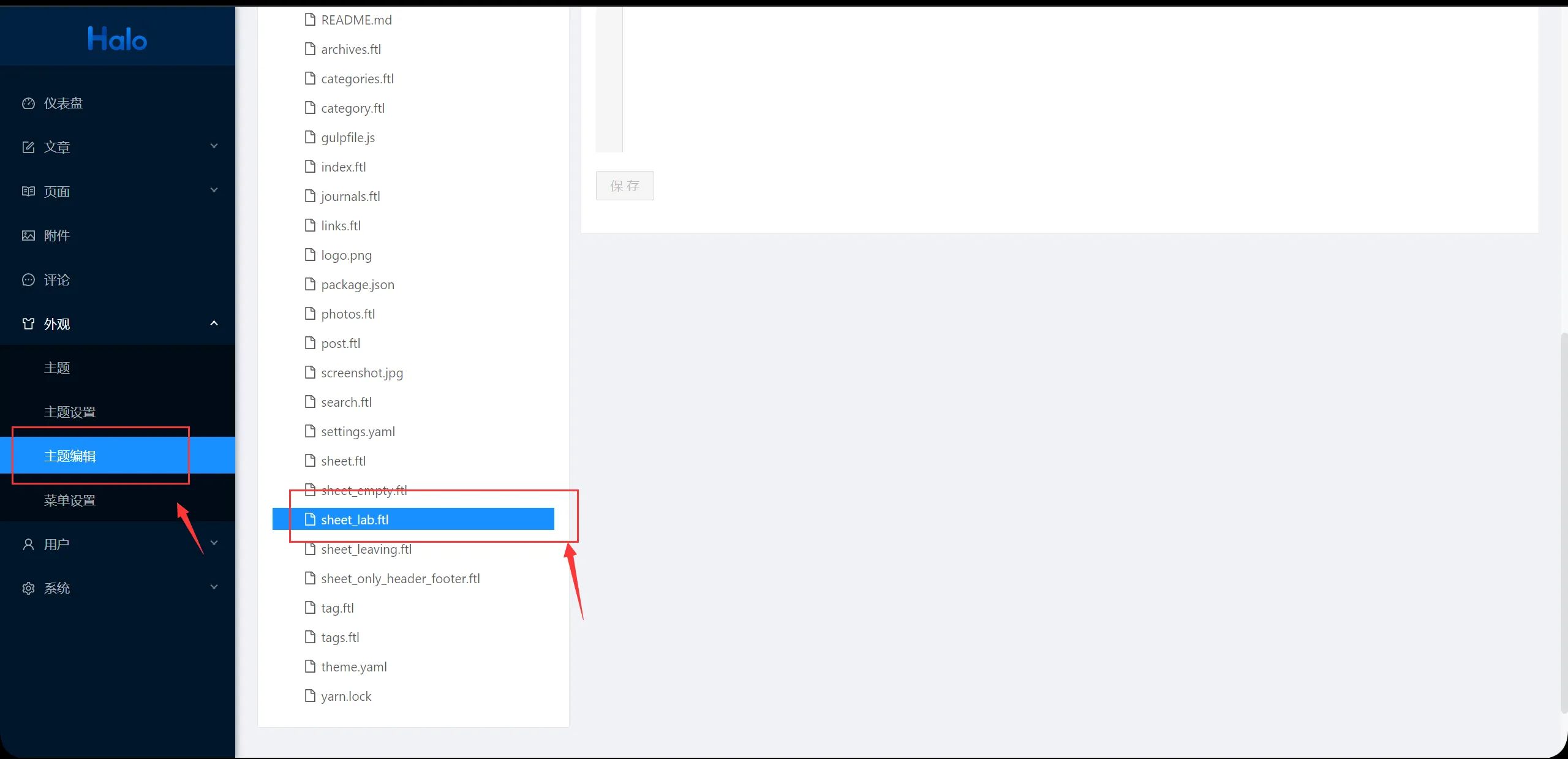
返回后台,进入配置文件

粘贴我给的代码,并保存
打开开发者模式,连续点后台halo的logo8次以上激活

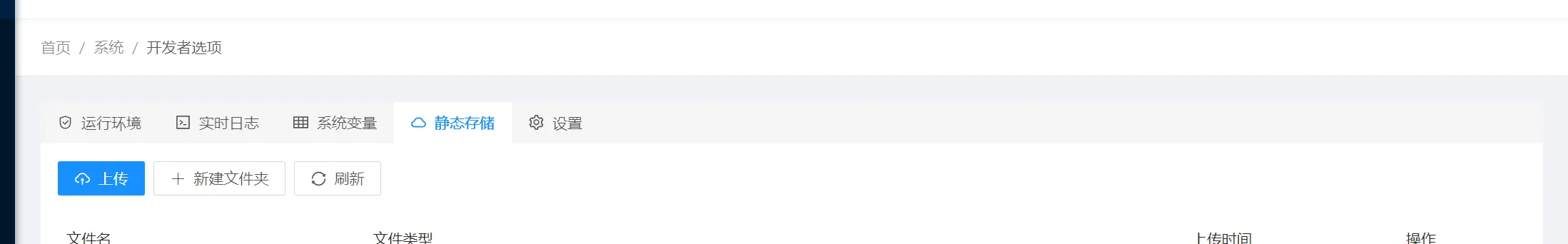
点击系统-系统-小工具-开发者模式-静态存储

新建两个文件夹,js和css

将下面的js文件和css文件分别上传上去

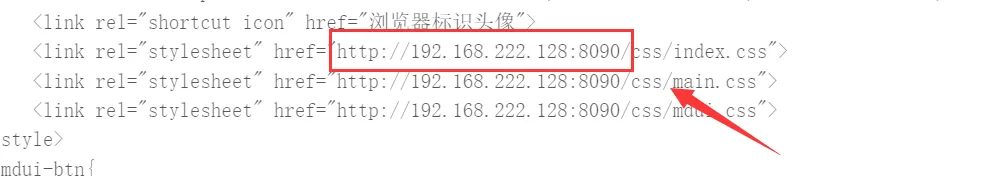
将之前html里面的地址全部替换成你自己的ip地址

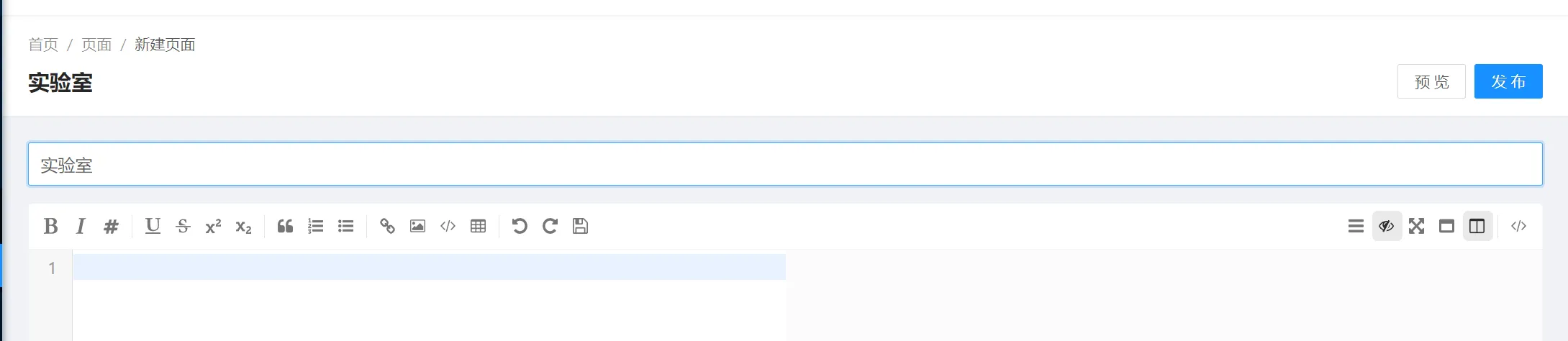
新建一个自定义页面,点击页面-新建页面,随便输入一个标题-高级-选择自定义模板为lab-点击发布


访问实验室页面
点击实验室访问

界面如下

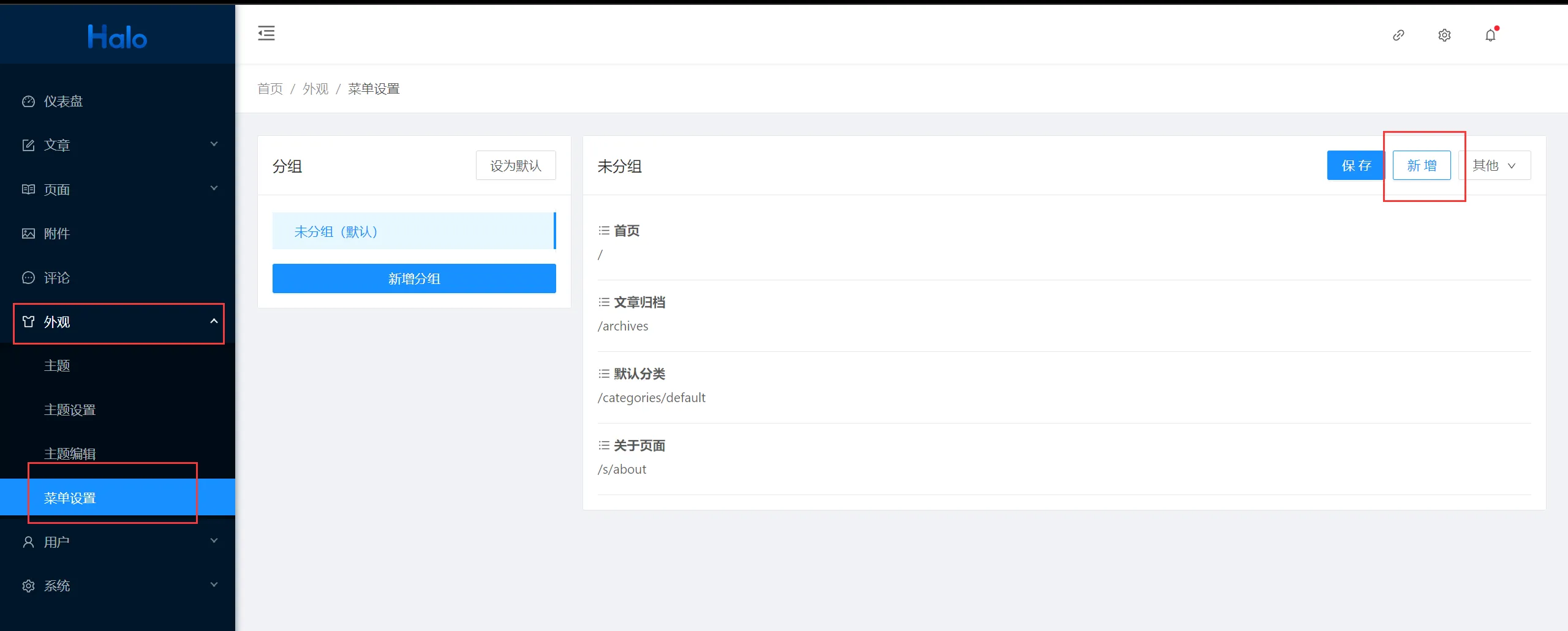
添加页面到导航栏
修改自定义页面后缀,点击保存

进行菜单设置,保存


点击主页测试效果,正常显示




评论区